您可以使用付费广告中的许多技巧和工具来改进您的广告系列。HTML5 广告是一个令人兴奋的选择,可以推动核心指标,包括点击率。

在本文中,我们将探索 Google 中的 HTML5 广告,查看一些 HTML5 横幅广告示例,并深入研究,为您提供可用于在 2022 年利用这种强大广告类型的知识。
什么是 HTML5 广告?
HTML5 广告是使用在 Google Web Designer 中开发的 HTML5 文件的网络横幅广告。这种广告风格的目的是提供更具互动性、更引人注目的广告。
在 HTML5 广告之前,网站所有者和广告商使用 Flash 制作动画广告。HTML5 横幅广告示例相对于 Flash 的一大优势是 HTML5 广告具有高度响应性,因此设计在任何浏览器、操作系统或设备上看起来都很棒。
HTML5 横幅广告是如何制作的?
您可以在 Google Web Designer 中制作 HTML5 广告。当您研究 HTML5 横幅广告示例时,您很快就会发现它们都包含多种文件类型,包括:
- 图片文件
- 视频文件
- 一个 HTML 供应文件
HTML 文件包含横幅广告中使用的视频、图形和图像的源链接。它还包括使动画起作用的 HTML 代码,以及广告的任何响应功能,以确保它适应不同的浏览器和设备显示尺寸。
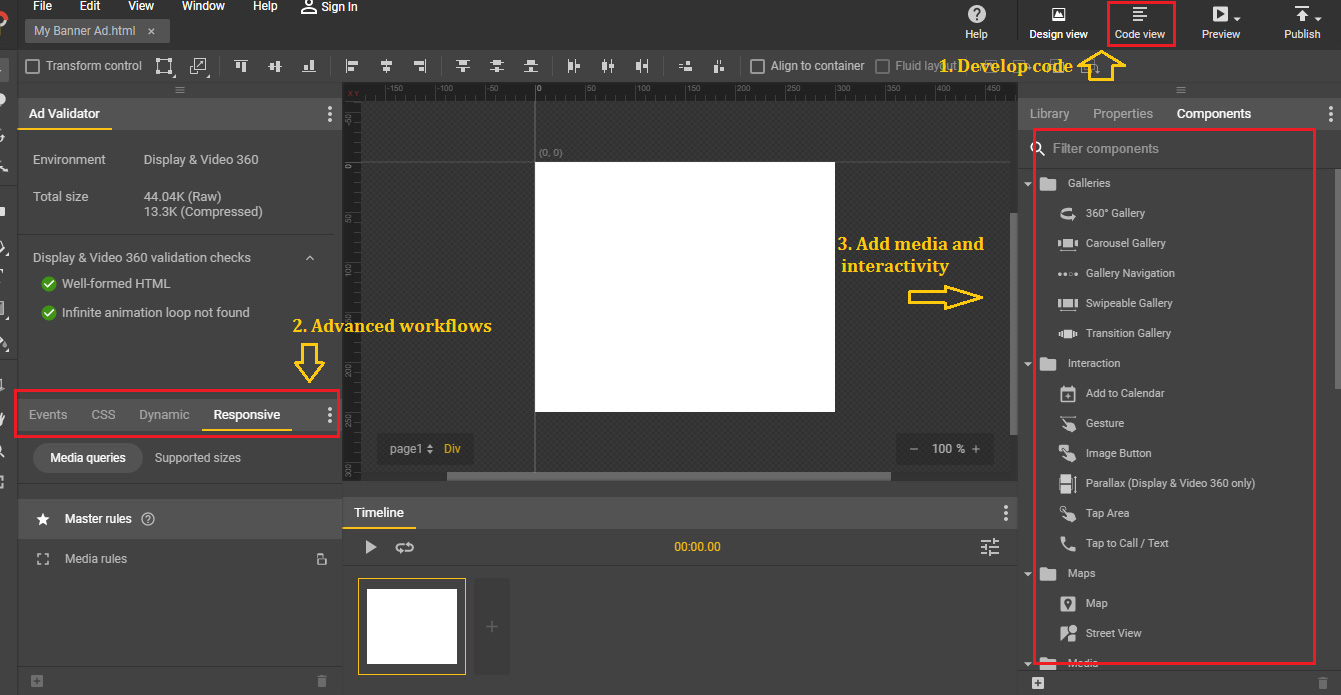
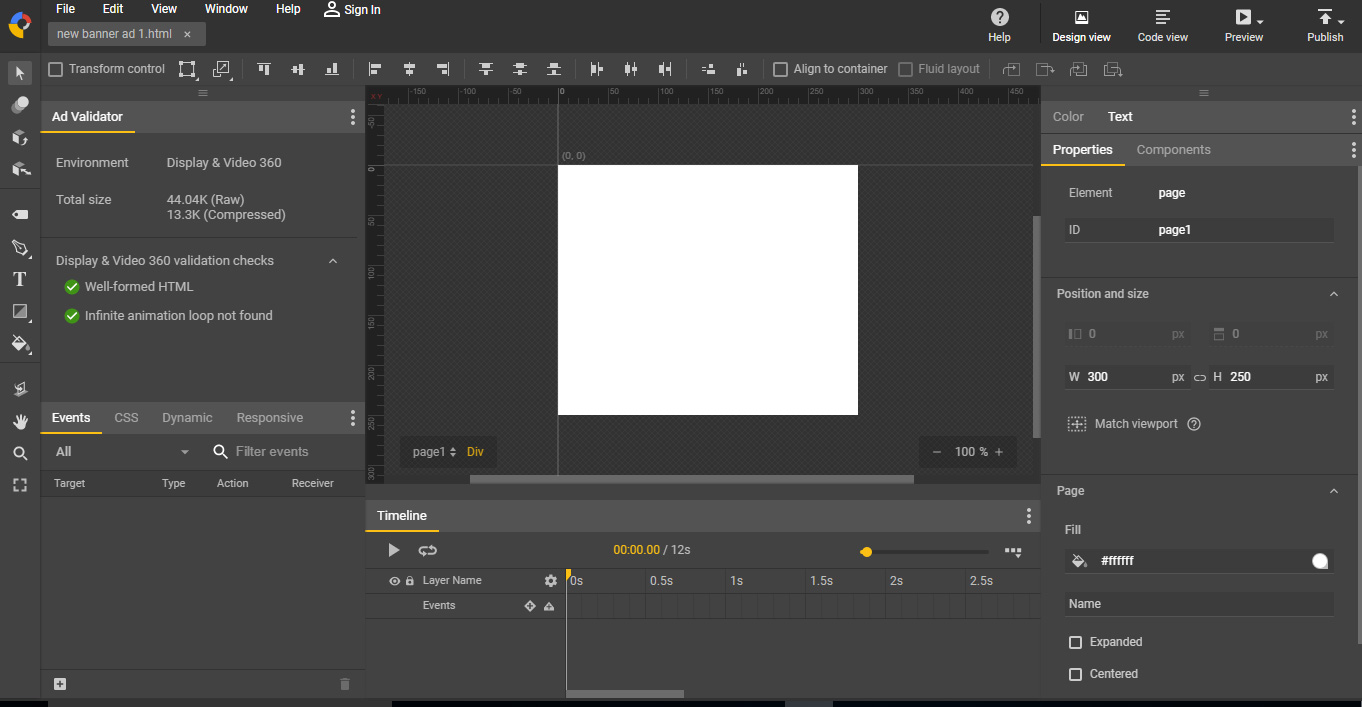
Google Web Designer 用户界面
Google Web Designer 是一款创新的网络应用程序,可让您通过集成的视觉和代码用户界面设计和构建其他网络和 HTML5 广告。
以下是它的一些主要特点:

1.开发代码
Google Web Designer 的代码视图可以接受 XML 文件、JavaScript 和 CSS。语法突出显示和自动代码完成等其他功能使编写代码更容易,错误更少。
2. 高级工作流程
创建内容后,Web Designer 可帮助您为各种屏幕尺寸创建响应式布局。您还可以选择 Google 动态广告,以便为您的目标受众个性化您的广告。
您可以添加以下工作流程:
- 事件 –事件是对定义的用户手势(如触摸或倾斜设备)、时间线关键帧或广告或 HTML 文档中其他事件的触发反应。
- CSS – CSS 面板显示为各种元素定义的样式规则,例如动画方面的关键帧规则。您可以更改元素类的样式和颜色、添加内联样式以及在样式选项卡中创建新的样式规则。
- 动态 –这一强大的功能允许您通过切换广告的核心方面(如图片、文本、URL 等)来个性化广告内容。
- 响应式 –响应式设计为您的广告使用灵活的布局。因此,您无需创建多个类似的广告,只需一个可以重新设计其元素样式、根据需要更改尺寸或方向的广告。
3.添加媒体和交互元素
大多数(如果不是全部)HTML5 横幅广告示例包含某种形式的交互式媒体。因此,正如您所期望的那样,Google Web Designer 预加载了大量媒体元素,您可以添加这些元素来使您的横幅广告更具吸引力,例如:
- 图片画廊
- 视频剪辑
- 地图
- 定时器
您应该制作 HTML5 广告的 4 个理由
那么,为什么要制作 HTML5 广告?以下是 HTML5 广告的四大优势:
1. 他们激发想象力
创意是 HTML5 广告的核心。从图像和图形到文本和视频,HTML5 广告允许广告商尝试大量的广告类型和样式。因此,这会激发更具想象力的广告创作和更独特的设计。
2.他们推动观众参与
研究表明,HTML5 横幅广告在提高观众参与度方面非常有效。使用这些广告将帮助您传播品牌知名度并与更多潜在客户建立联系。
3. 他们提高了点击率
随着参与度的提高,您的点击率 (CTR) 也会提高。随着时间的推移,更高的点击率将有利于 Google Ads 中的其他重要指标,可能会提高您的质量得分,降低您的每次点击费用 (CPC),并最终提高品牌知名度,从而带来更多转化。
4.他们有一个动态的创意系统
HTML5 广告有助于在最佳时间以他们选择的方式与不同的受众群体顺利互动。无论设备、操作系统或浏览器如何。您的广告将响应并正确显示给全球各地的人们。
此外,动态创意系统利用有关用户浏览行为和位置的数据来改进您的广告,使它们随着时间的推移变得更加相关。
如何开始使用 Google Web Designer 制作 HTML5 广告
HTML5 广告通常需要开发人员创建代码,但这可能很耗时。您可以使用设计设备来构建 HTML5 设计,从而减少甚至消除手动编码的需求。只要对基于网络的代码了解有限,Google Web Designer 就可以使用 Google Web Designer 来制作值得点击的 HTML5 广告。
使用 Google Web Designer 的样式视图,您可以通过绘制 3D 对象、文本和工具来创建内容,还可以在时间轴上为事件和对象制作动画。完成后,Google Web Designer 会输出清晰易读的 HTML5、CSS3 和 JavaScript。
HTML5 横幅广告示例
假设您想为销售牛仔裤的企业制作横幅广告。
- 从顶部菜单中选择文件 > 新建
- 导航到“创建新的空白文件”选项,然后选择横幅作为广告类型。
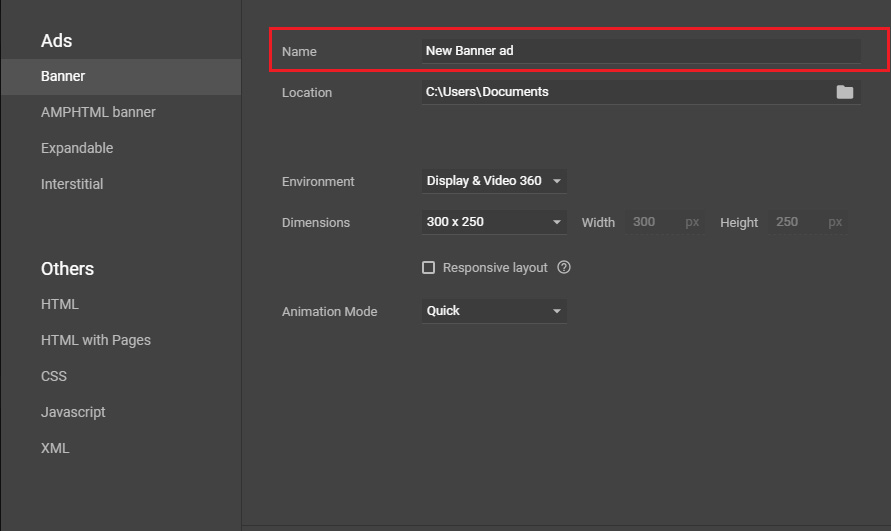
- 从以下选项中选择:
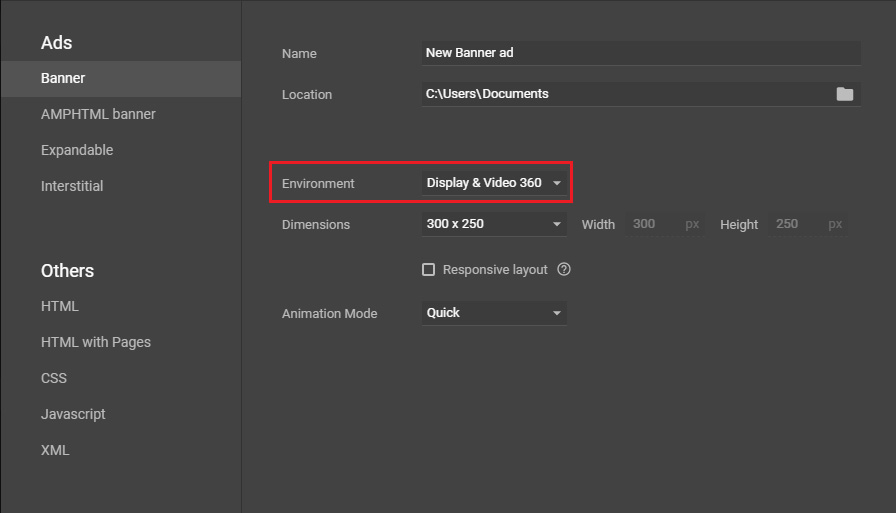
名称 –为广告命名,这也是 HTML 文件的标题。

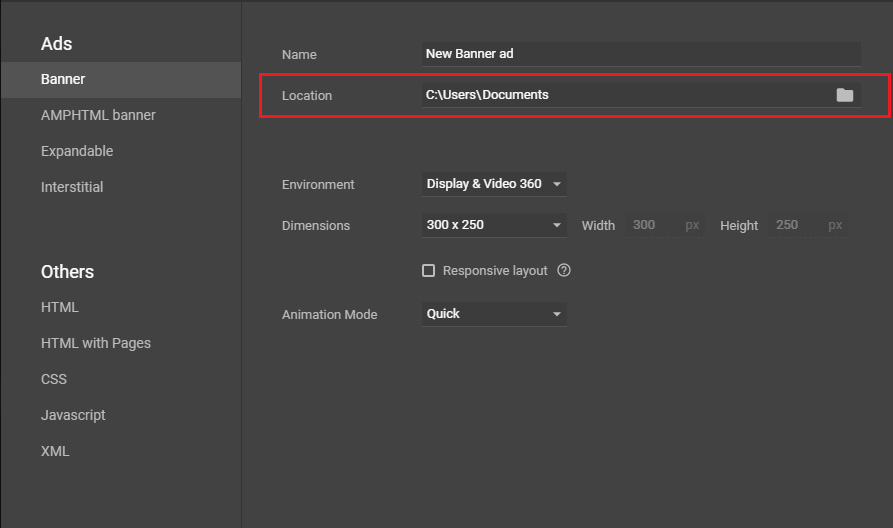
位置 –选择您要保存文件的位置。

环境 –选择您希望显示广告的广告环境。Google Web Designer 可以跨多个网络投放广告,即 Google Display Network、Video 360 和 Google AdMob。

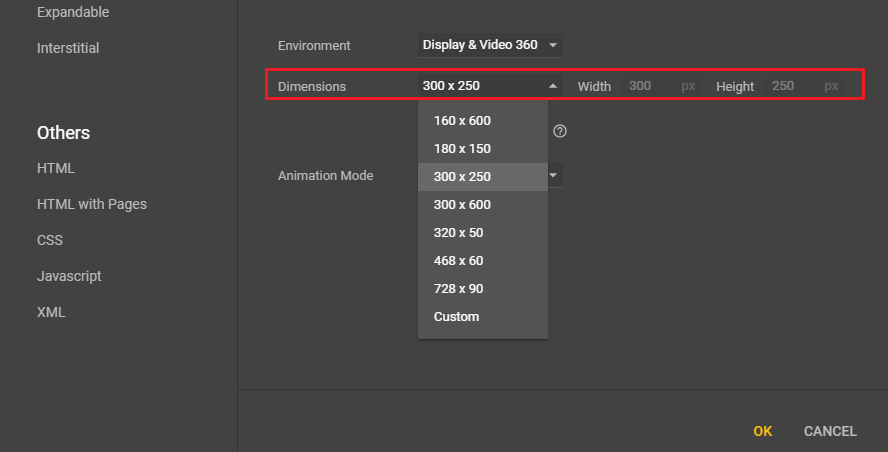
尺寸——如果您知道精确的尺寸,您可以在此处输入它们。否则,请选中自适应布局复选框以生成自适应广告,该广告会自动调整其尺寸以补充视口。标准横幅尺寸列在下拉列表中,但如果您想使用未列出的尺寸,请从下拉列表中选择自定义并手动输入宽度和高度。

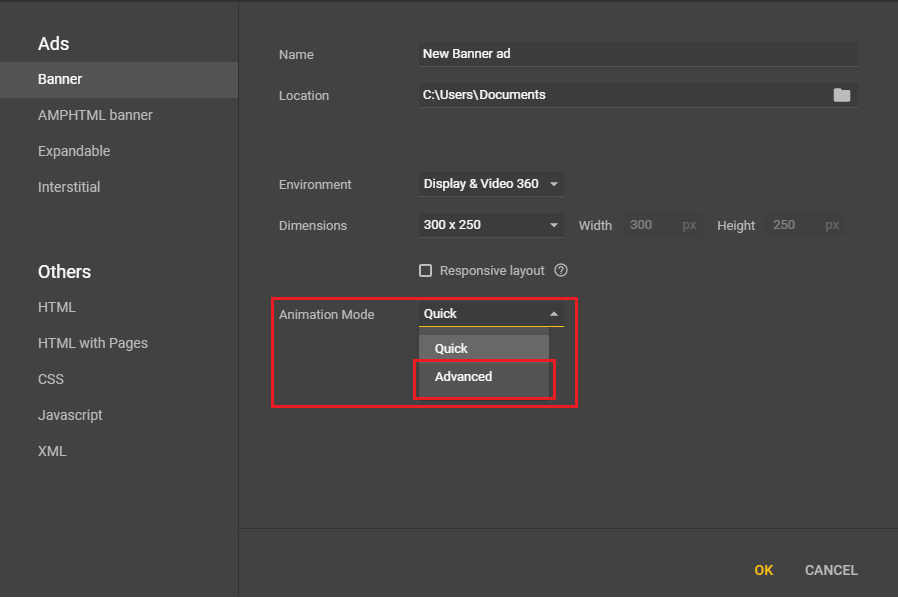
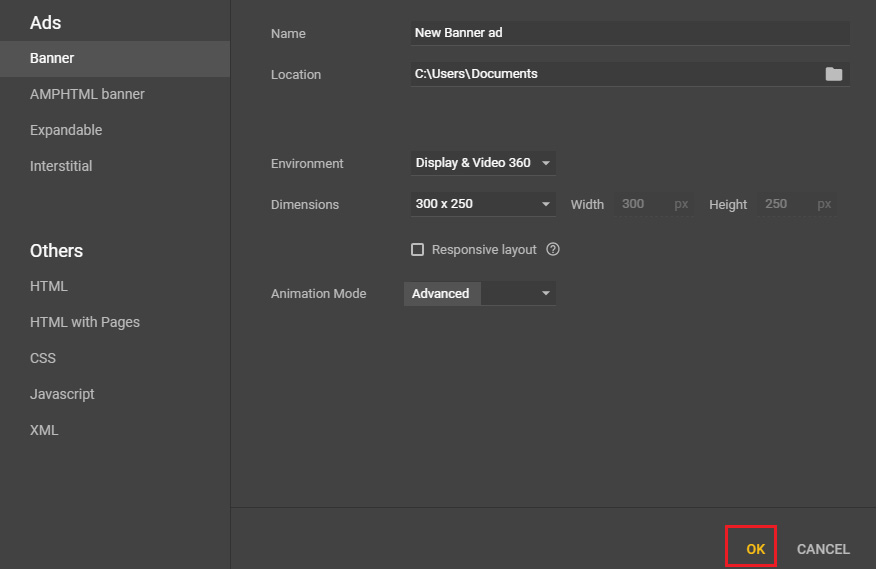
动画功能——选择你想使用的动画模式——你可以随时改变。快速模式允许您逐个场景为广告制作动画,而高级方法允许您在自己的时间轴上为特定组件制作动画。在这个例子中,我们将使用高级动画模式。

单击确定。

在此之后,您可以在此环境中制作广告。

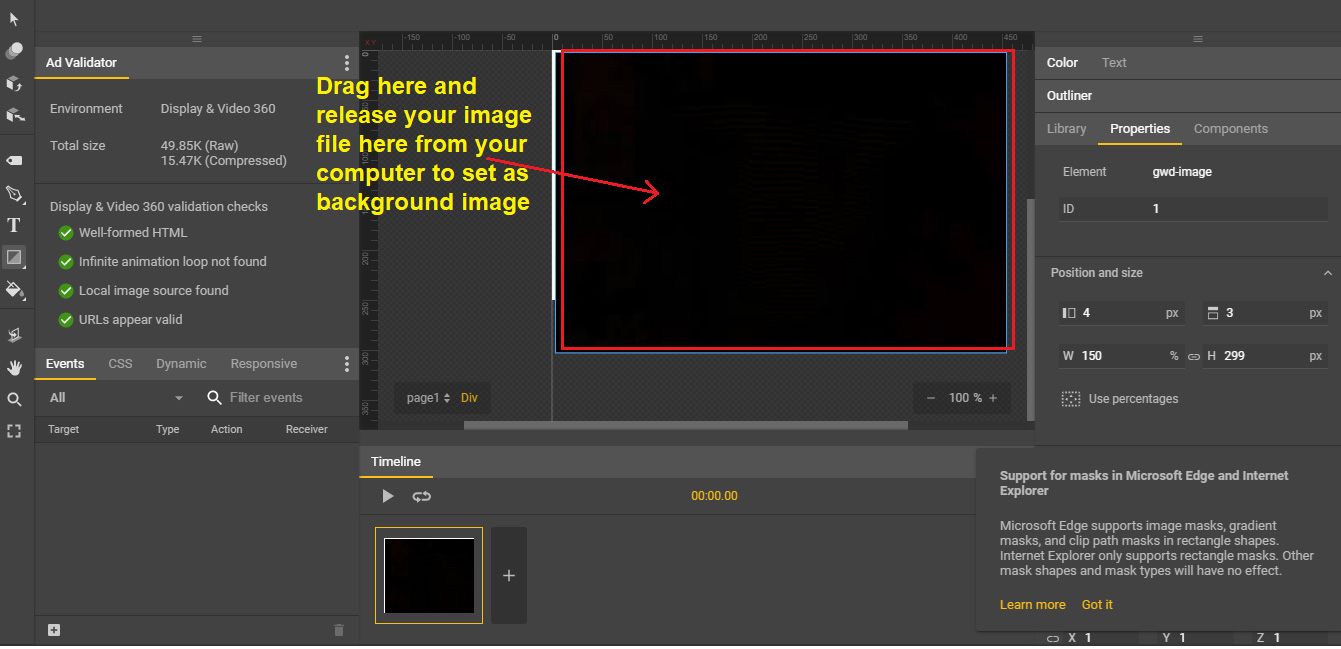
从您的计算机中选择图像,然后将其拖放至此处。它会将您的第一张图片设置为背景。

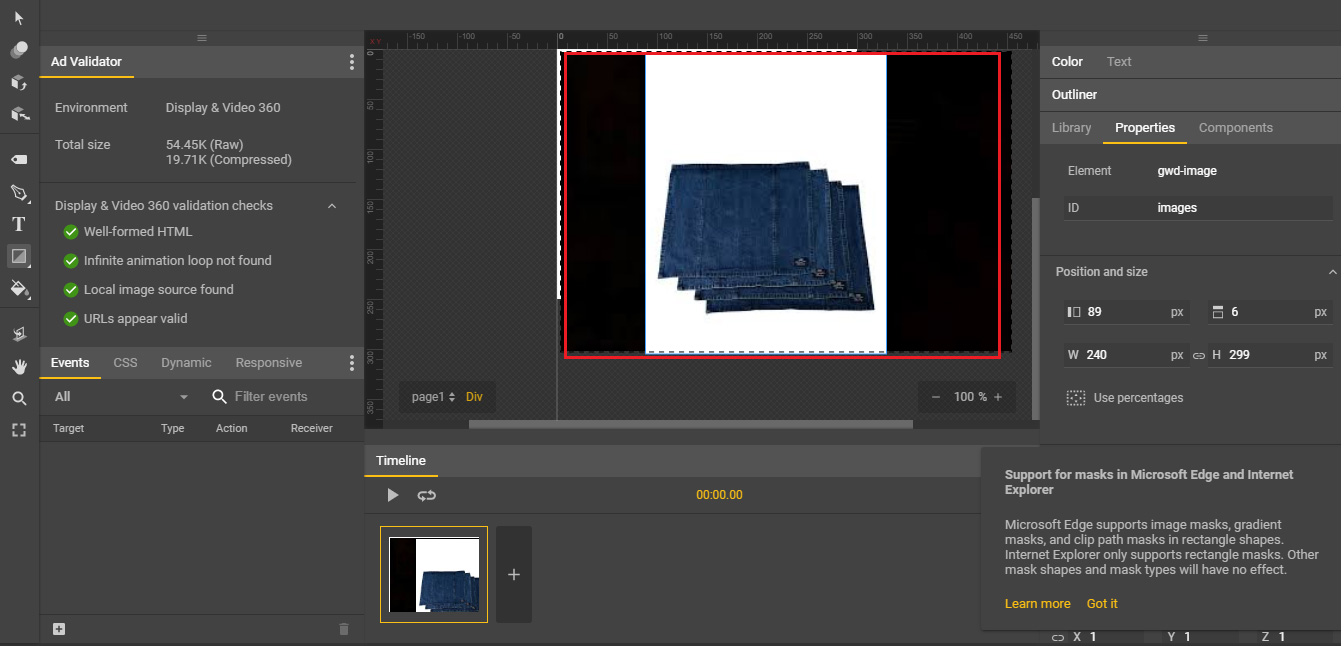
现在拖入要在横幅广告中使用的另一张图片。

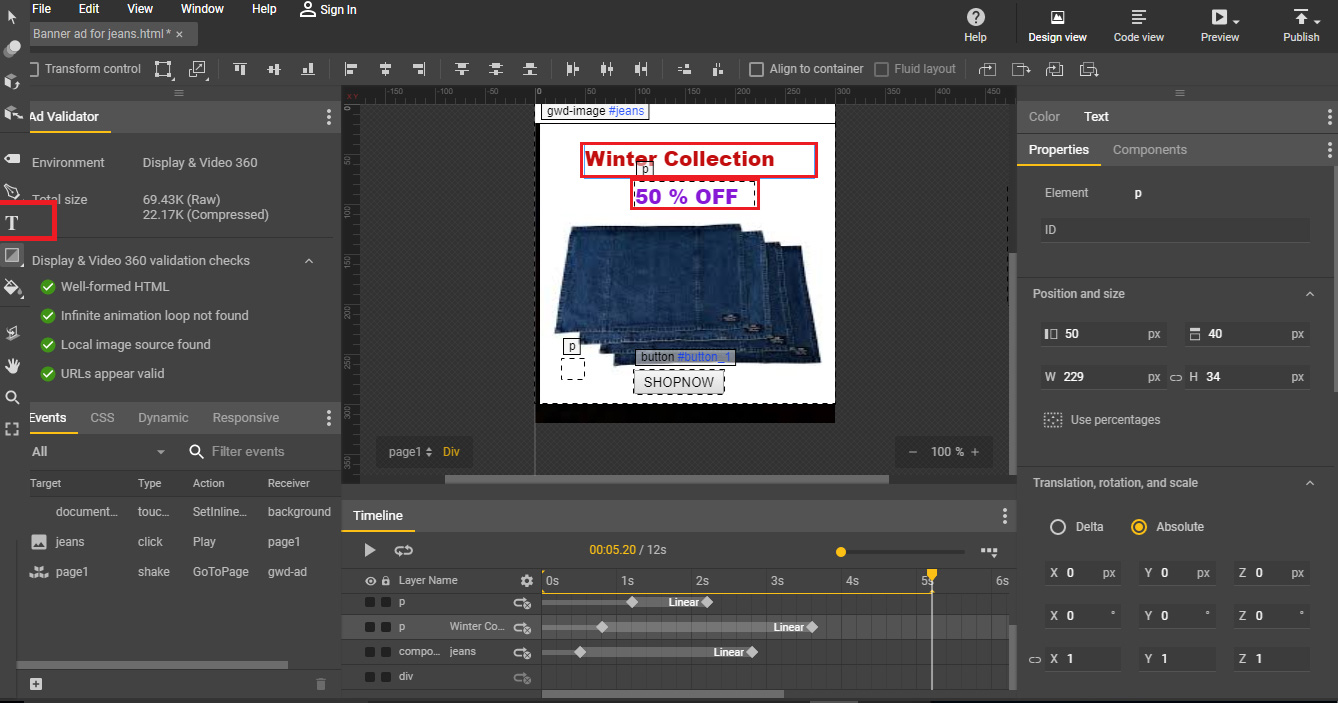
输入您希望在广告中制作动画的文字。从左侧选择T。这是文本控件的选项。您可以将文本移动到图像上并根据需要对齐。

从您的时间轴区域将动画添加到广告中。

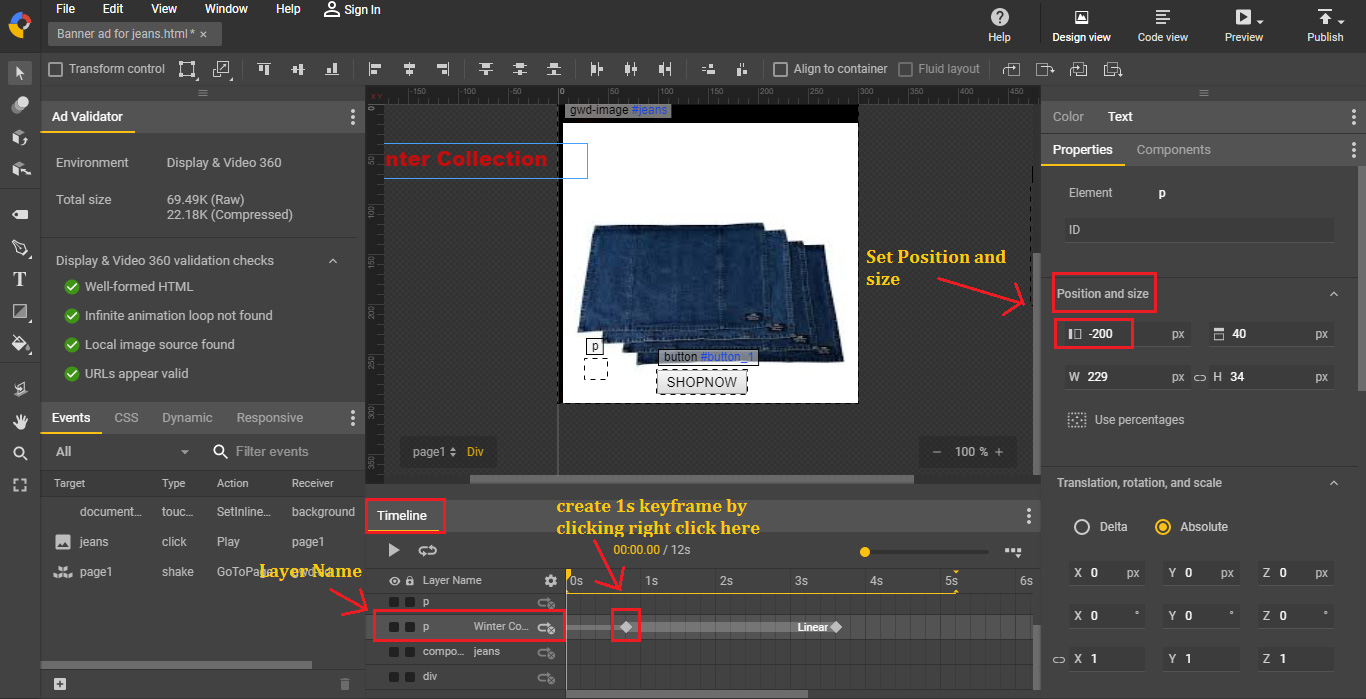
接下来,转到要设置动画的图层。例如,假设您想为冬季系列制作动画,您可以从时间轴中选择这个特定级别并转到1s。执行右键单击,然后创建一个关键帧。将位置和大小设置为 200。

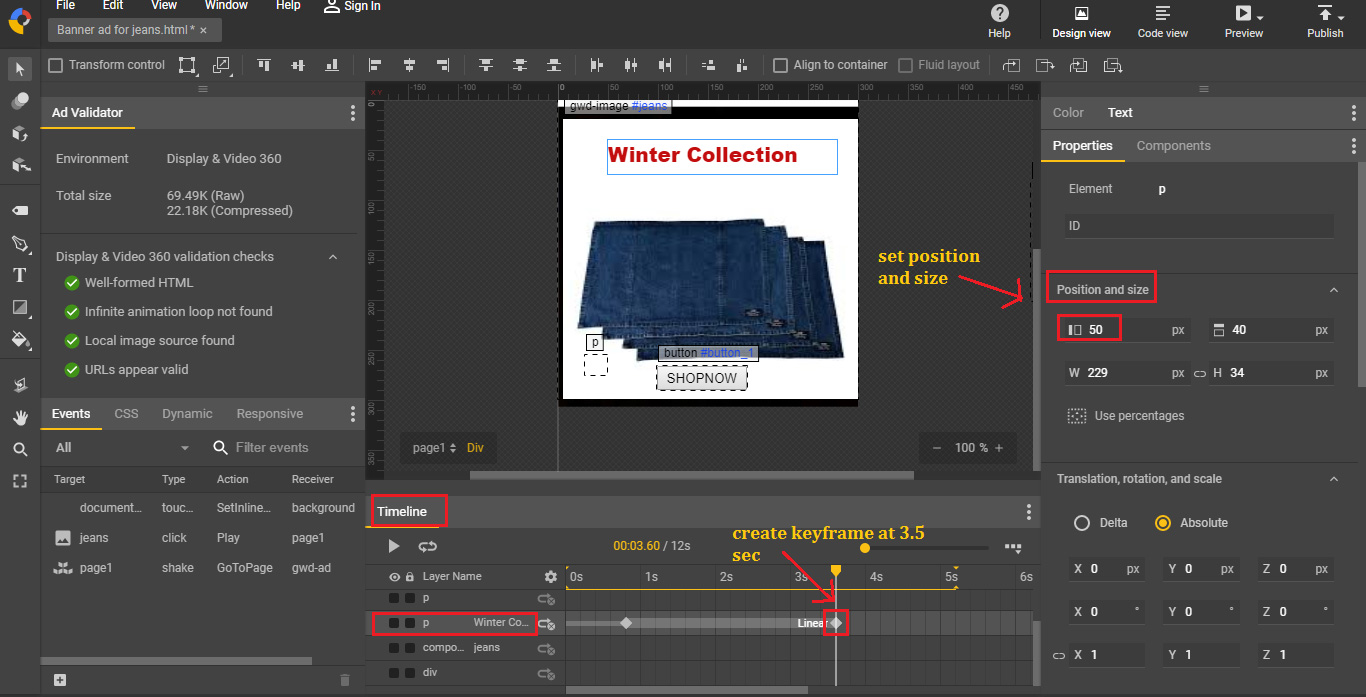
现在,在 3.5 秒处创建另一个关键帧,并将大小和位置设置为 50,以便一次显示一个单词。

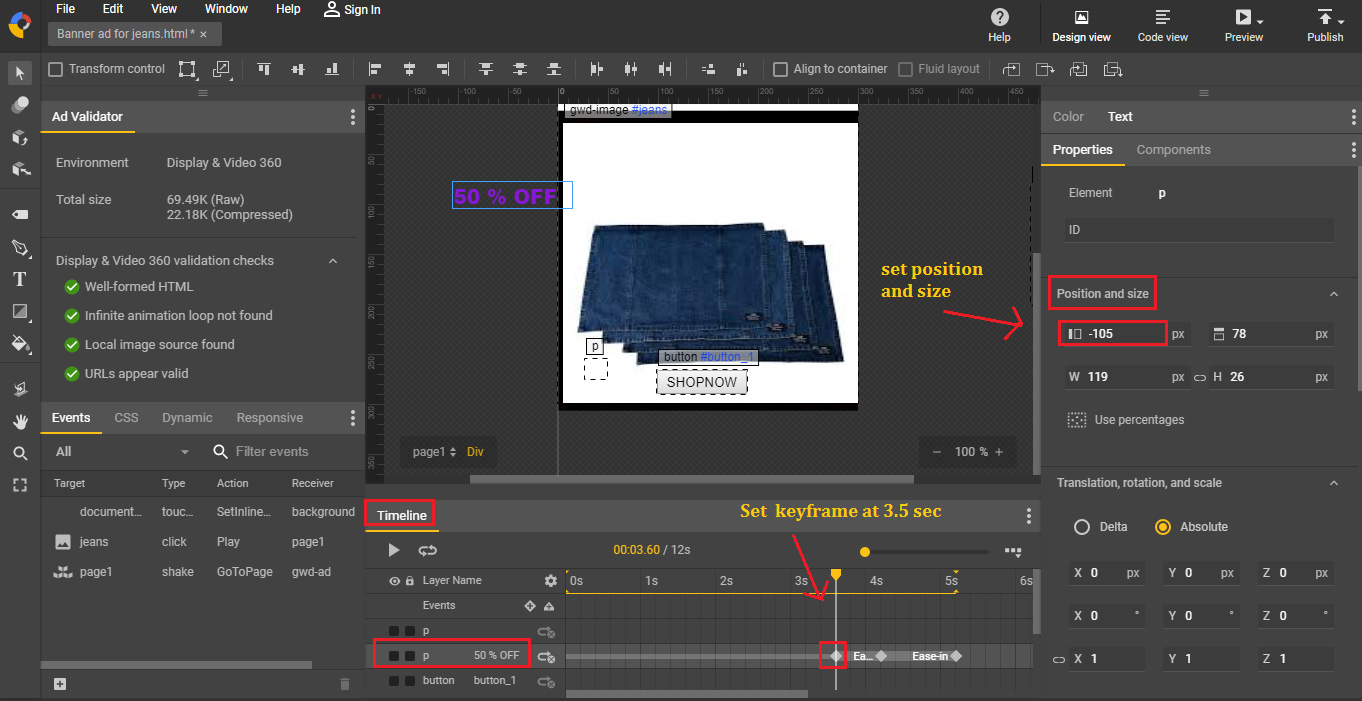
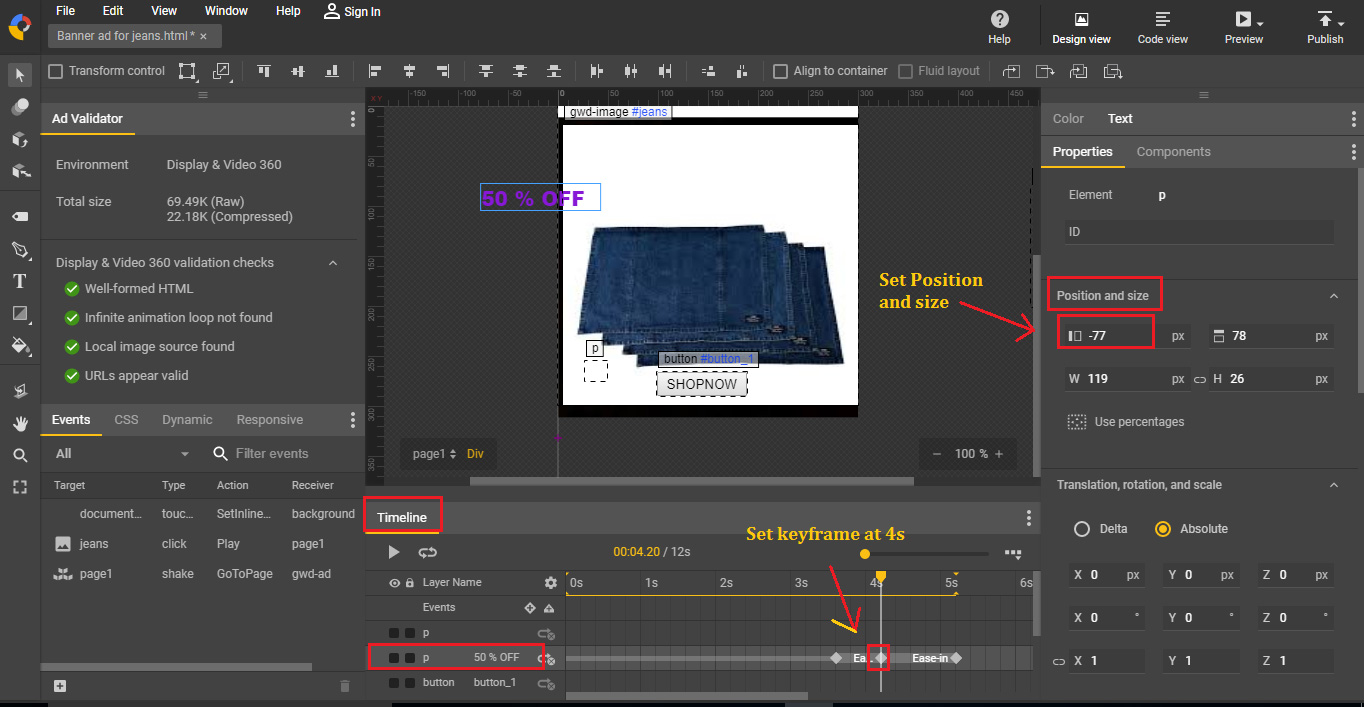
之后,您可以制作50% Off 动画。转到这一层,在 3.5 秒处创建一个关键帧,然后将大小和位置设置为 105。

在 4s 处创建另一个关键帧并将其位置设置为 -77。

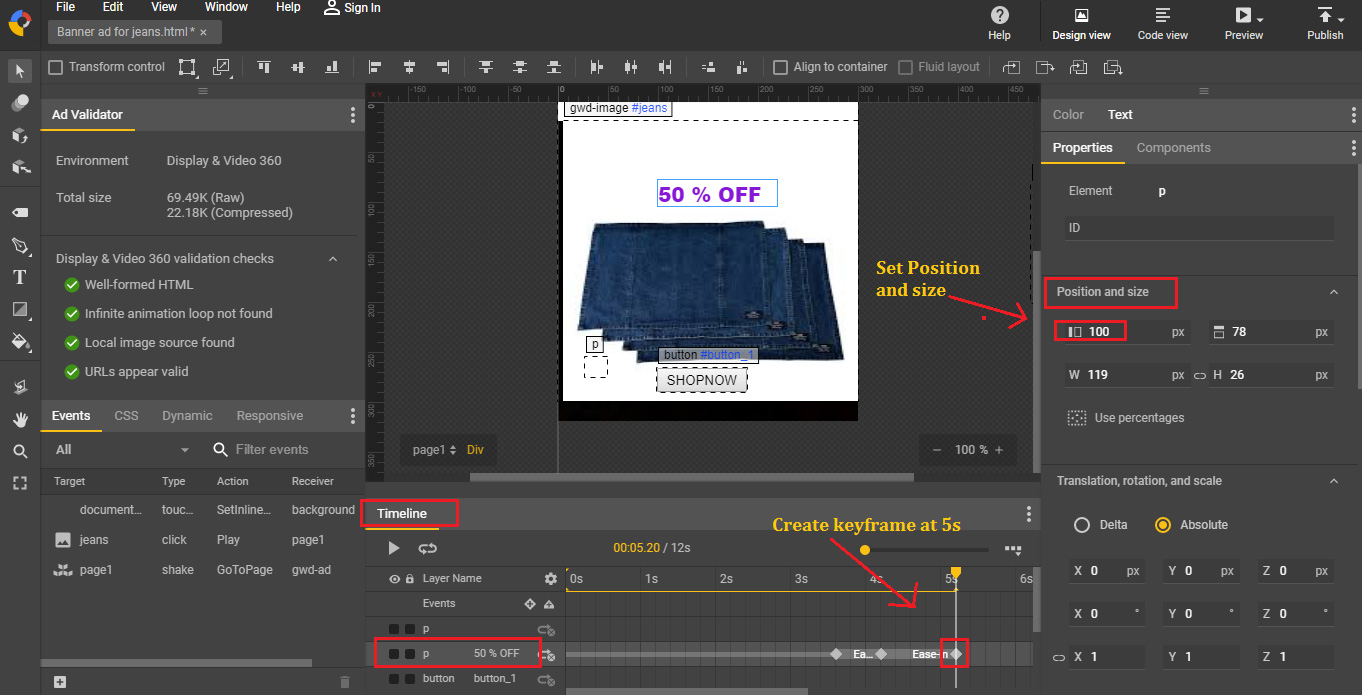
在 5s 处创建另一个关键帧并将其位置设置为 100,以便逐个显示单词。

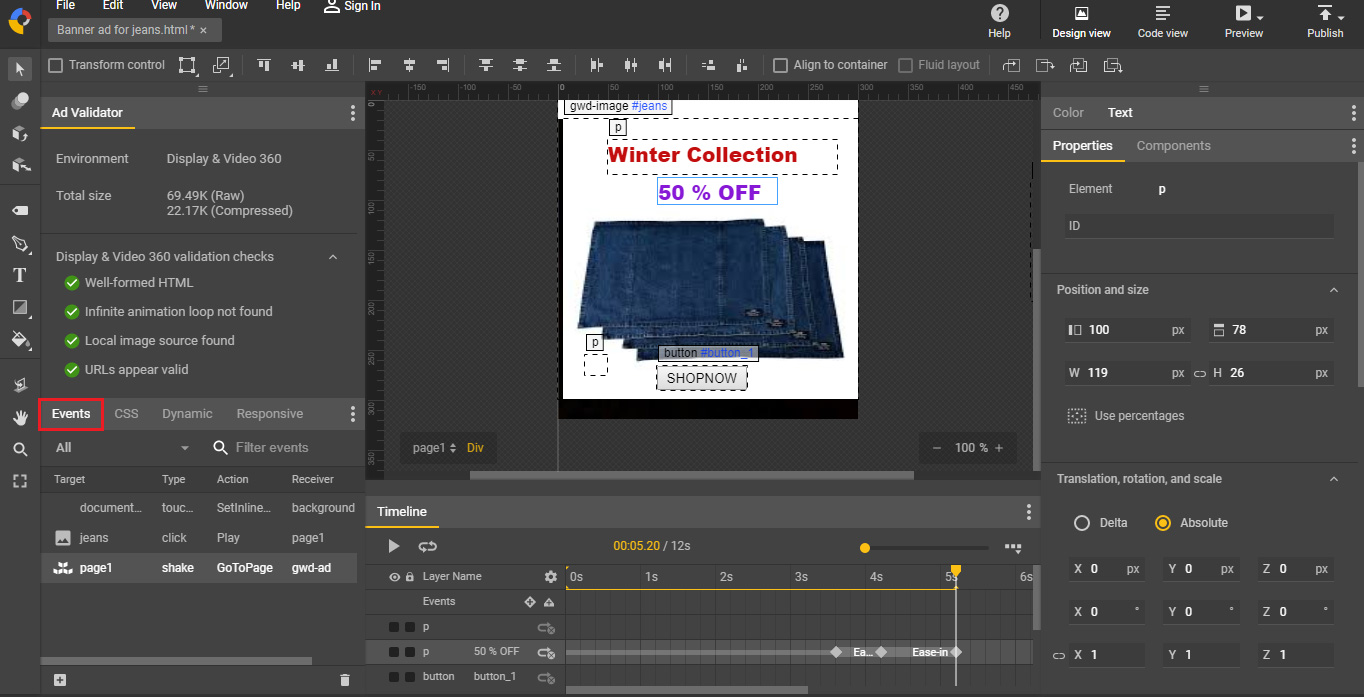
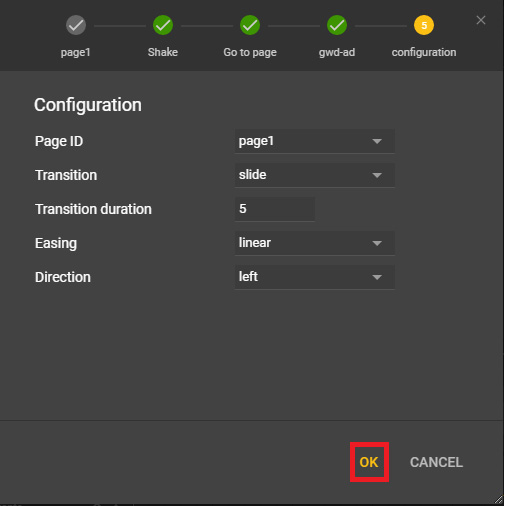
现在你的动画已经准备好了。转到“事件”标签以添加您的事件,这样您就可以设置响应任何用户手势的动作。


选择确定继续。
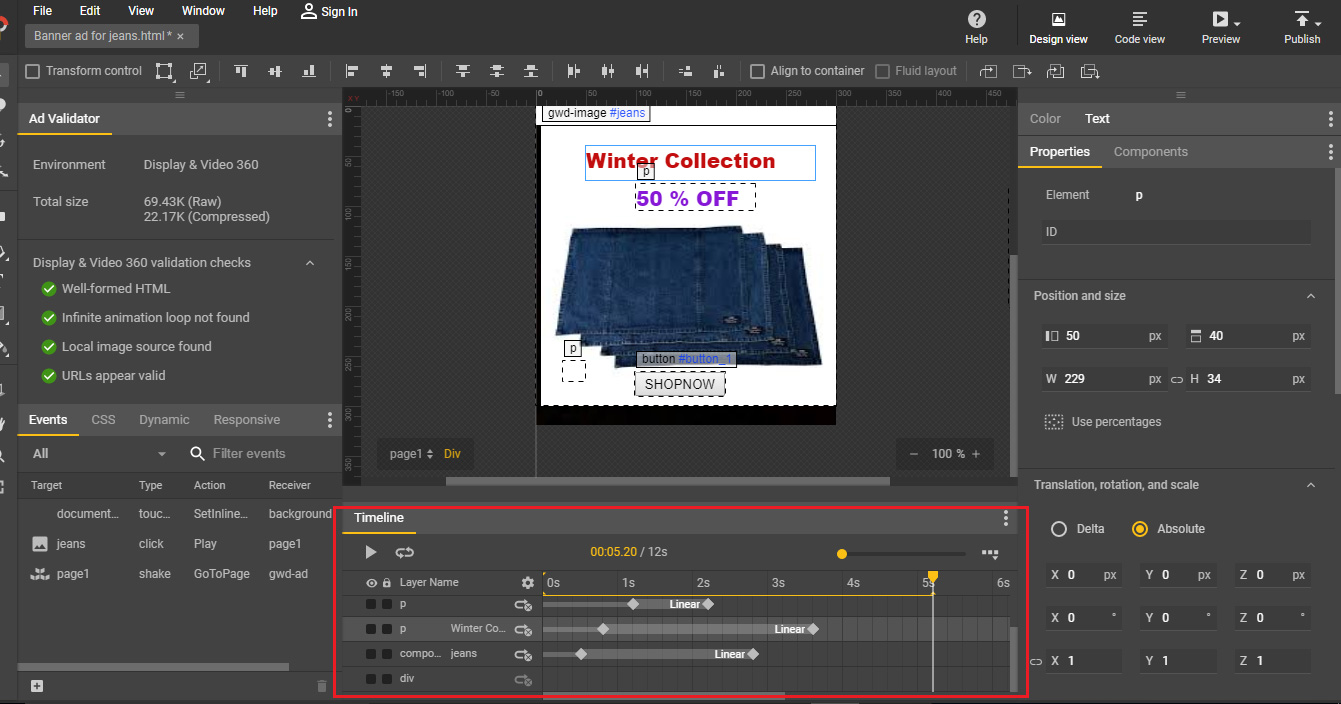
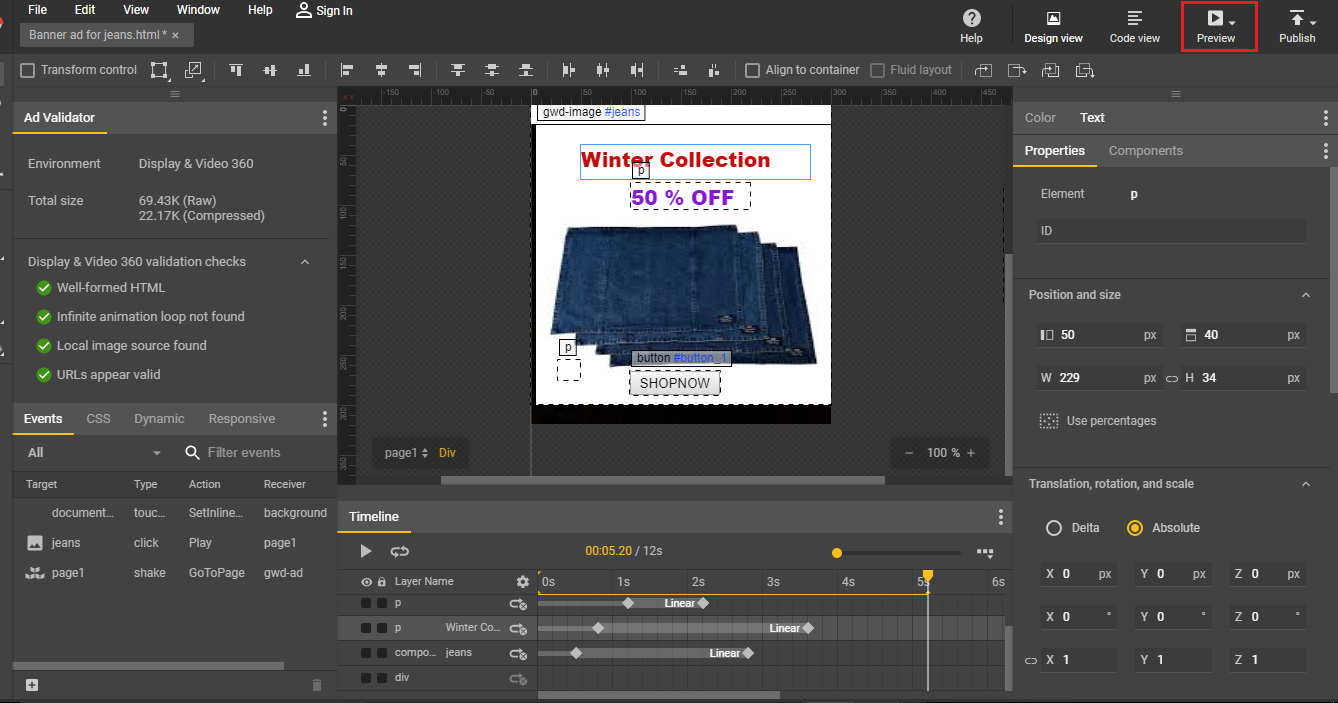
现在,您可以通过顶部导航栏中的“预览”选项卡预览广告。

瞧!您的 HTML5 广告已准备就绪。预览结果将像这样显示。
预览后,使用 Google Web Designer 的广告验证器进行确认。Ad Validator 检查广告是否存在常见问题,并在面板中显示结果,以及基本信息,例如广告环境、广告的总尺寸(如果已发布)及其加载大小。
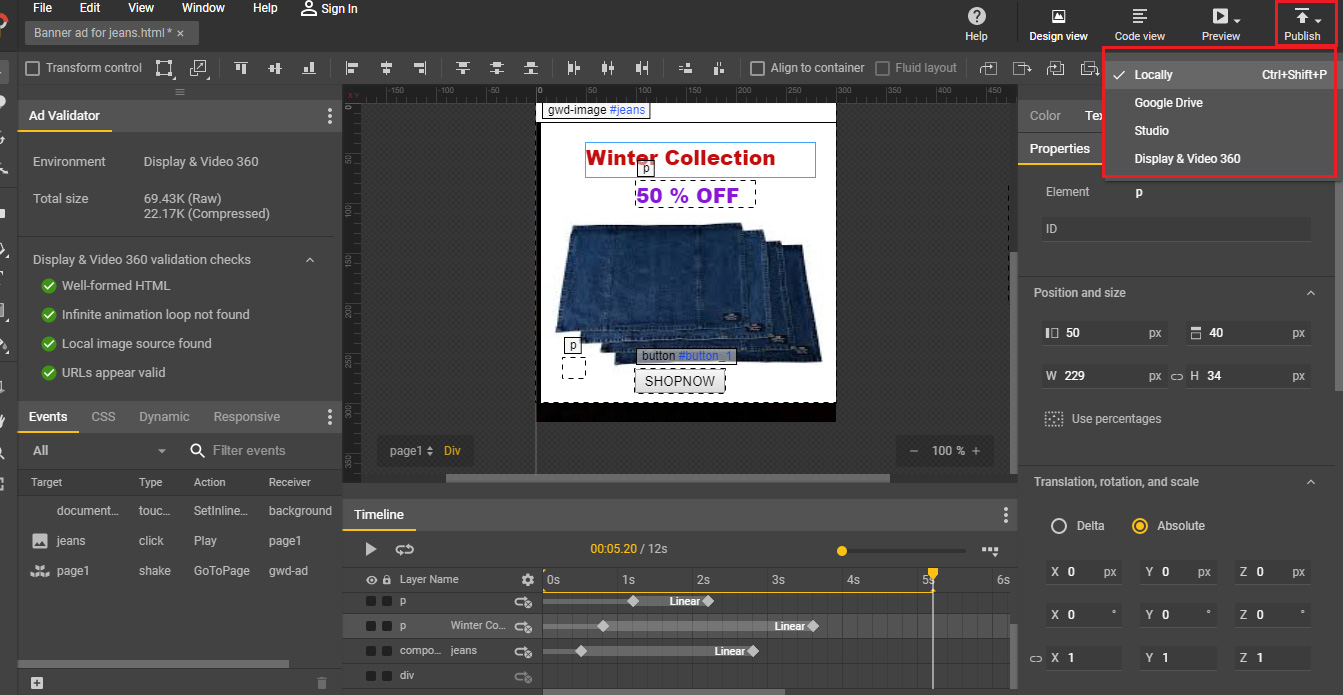
当您对一切都感到满意时,您可以通过从导航栏中选择发布来发布您的广告。

您可以通过多种方式发布广告:
- 在本地
- 谷歌云端硬盘
- 工作室
- 显示与视频 360
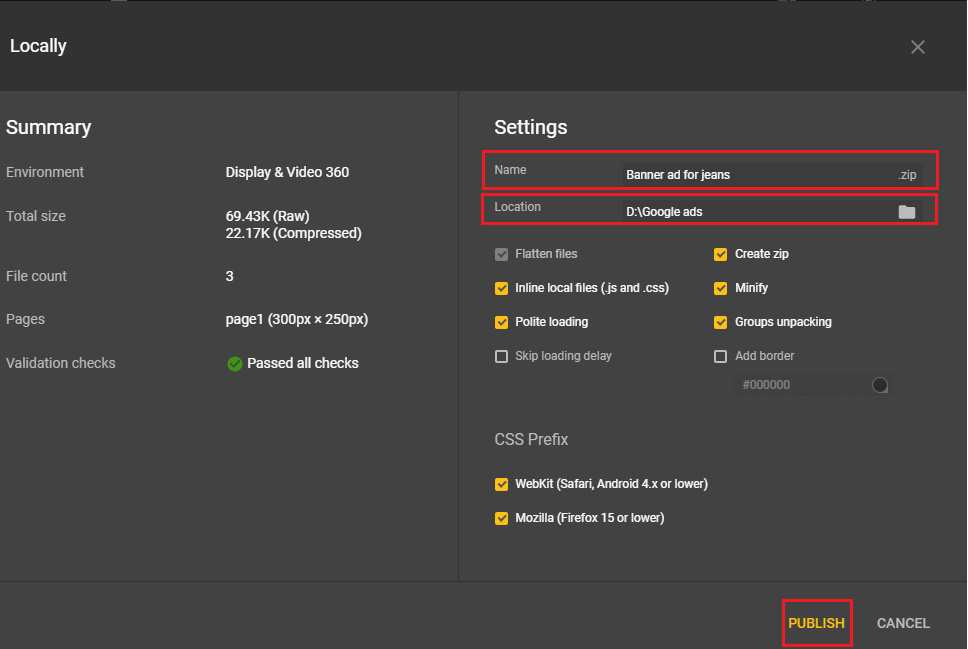
如果您想在本地发布它,请选择本地选项,然后为其命名并选择一个位置来保存您的广告。然后点击发布。


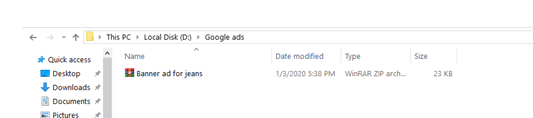
您的广告将保存在您的计算机上,然后您可以将 zip 文件上传到您的 Google Ads 帐户,然后再向在线用户投放。
支持的 HTML5 广告格式
当您遇到更多 HTML5 横幅广告示例时,您会发现有各种各样的文件类型可用。您可以将 HTML5 广告另存为 ZIP 文件,并且应遵循以下准则:
支持的文件类型:
- .CSS
- .JS
- .HTML
- .SVG
- 动图
- .PNG
- .jpg
- .JPEG格式

广告尺寸:
- 320 x 50:移动排行榜
- 480 x 32:移动横幅(横向)
- 320 x 100:大型移动横幅
- 468 x 60:横幅
- 728 x 90:排行榜
- 300 x 250:内联矩形
- 320 x 480:智能手机插屏(纵向)
- 480 x 320:智能手机插屏(横向)
- 768 x 1024:平板电脑插屏(纵向)
- 1024 x 768:平板电脑插屏(横向)
图片尺寸:
- 728 x 90:排行榜
- 468 x 60:横幅
- 320 x 50:移动排行榜
- 300 x 250:内联矩形
Google Web Designer 中的限制
Google Web Designer 并非没有缺点。在此程序中制作 HTML5 广告时需要注意以下几点:
- 它不支持展开式广告。
- HTML5 广告中使用的所有图片必须是本地图片,而不是引用照片,并且必须是组成 ZIP 文件的资源的一部分。
- 仅支持 Google 网络字体。不支持其他网络字体。
- 对于环境目标操作,不支持多个出口和计时器。
- HTML5 广告不能使用本地存储方式。
- 不支持视频和地图。
- 不再支持点击组件。如果您已经使用过它,您的广告可能会被拒登。
制作更具吸引力的 HTML5 广告的 3 个技巧
制作 HTML5 广告时,请注意以下事项:
您的广告应该是广泛的,而不是侵入性的
HTML5 广告就像网页中的网页。因此,您应该对其进行个性化设置,以便为用户提供身临其境的体验,他们无需离开广告出现前所在的网页。
为您的产品制作动画
视觉内容很棒,但视频内容才是王道。最好的 HTML5 横幅广告示例是那些具有动画产品的广告。这种引人注目的策略不仅可以吸引更多注意力,还可以让您深入了解产品的工作原理。
游戏化您的促销活动
将广告游戏化是鼓励更多点击的绝佳方式,尤其是对于如今沉迷于游戏的年轻人群而言。
包起来
以上就是 HTML5 横幅广告的概要。随着营销和广告采用视觉效果更强、互动性更强的方式与潜在客户建立联系,付费广告人员必须思考保持领先于竞争对手的最佳方式。
使用 HTML5 广告是一种极具吸引力的技术,可以提升一系列关键指标,最终帮助您的企业获得更多关注、更多流量和品牌认知度。
尽管可以使用不同的 Google Ads 格式,但您肯定会在 2022 年看到大量 HTML5 横幅广告示例。问题是:您将如何参与其中?

